Authorware中的显示图标是设计流程线上使用最频繁的图标之一,它用于在演示窗口中显示文本、图片、图形、OLE对象以及简单的动画等多种形式的多媒体内容。以下是显示图标的简单使用方法:

一、创建显示图标
从工具栏拖放:在Authorware的程序窗口中,找到工具栏中的显示图标(通常是一个带有眼睛的图标),然后将其拖放到右侧的流程线上。默认情况下,图标的名称可能为“未命名”,用户可以根据需要对其进行重命名。
通过导入创建:用户还可以选择“文件”>“导入和导出”>“导入媒体”菜单项,或直接将外部的文本或图像文件拖到流程线中,这样会在流程线上自动生成一个包含文本或图像的显示图标,并且显示图标会根据拖入的对象自动命名。
二、编辑显示图标
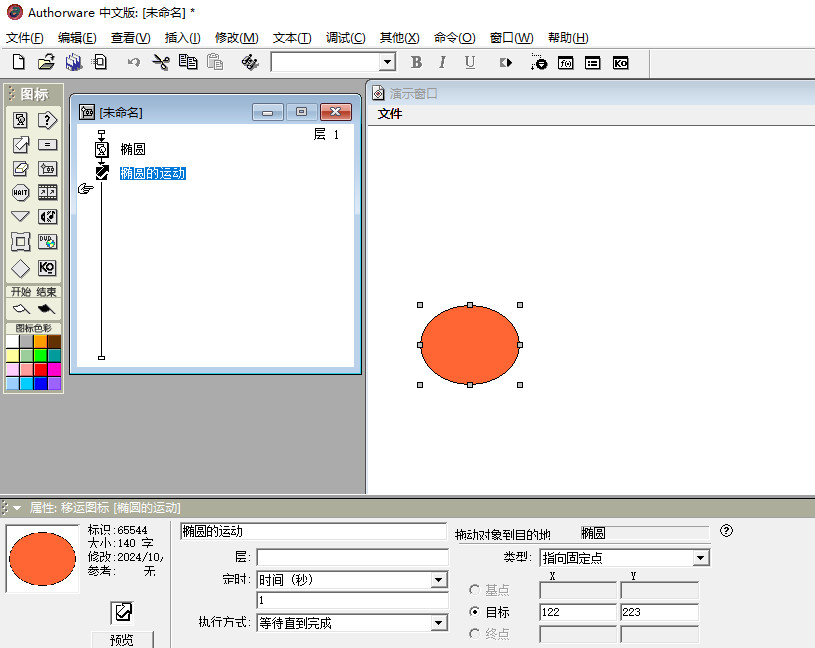
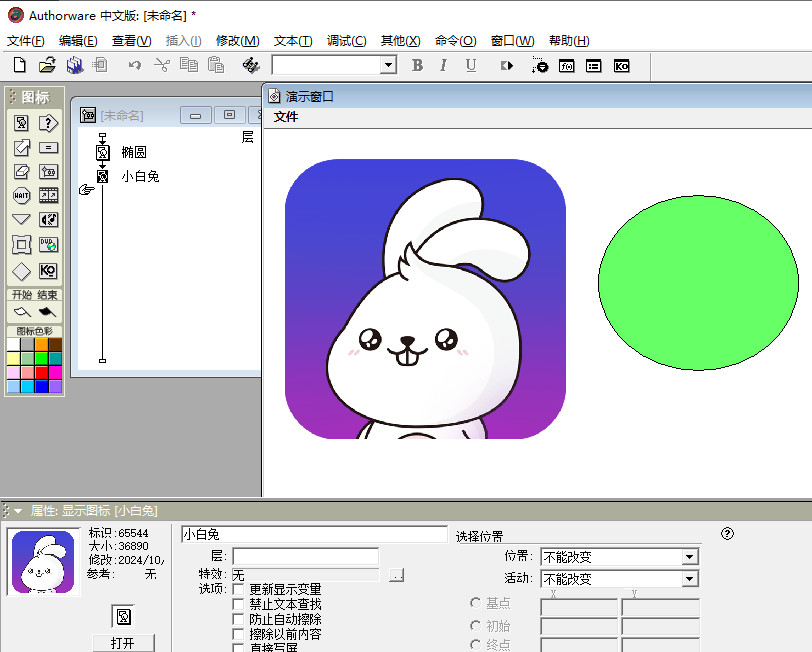
编辑内容:双击流程线上的显示图标,会打开演示窗口。在演示窗口中,用户可以使用绘图工具箱中的工具来绘制图形、输入文本,或者通过“插入”菜单导入图片等多媒体内容。
绘图工具箱:绘图工具箱提供了多种工具,如直线、矩形、圆形、多边形等,用于绘制图形。用户还可以设置图形的颜色、线型、填充样式等属性。
文本输入:单击绘图工具箱中的“文本”工具,在演示窗口中单击即可开始输入文本。用户可以通过选中文本并设置字体、大小、风格等属性来调整文本的外观。
插入图片:选择“插入”>“图像”菜单项,然后从弹出的对话框中选择要插入的图片文件。图片将被添加到演示窗口中,并显示在显示图标的内容中。
调整布局:在演示窗口中,用户可以使用鼠标拖动对象来改变它们的位置和大小。同时,也可以通过设置对象的“层”属性来调整它们之间的前后关系。
三、设置显示图标的属性
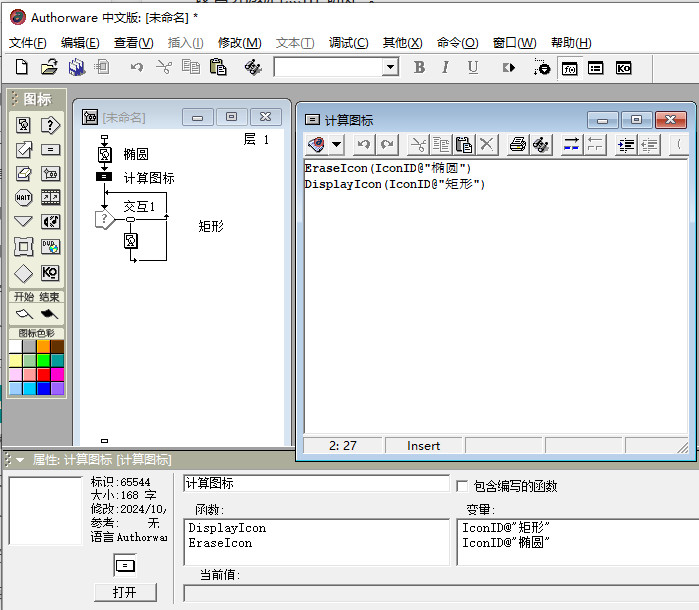
打开属性对话框:用户可以通过多种方式来打开显示图标的属性对话框,例如右击流程线上的显示图标并选择“属性”命令,或者选中显示图标后执行“修改”>“图标”>“属性”命令。
设置属性:在属性对话框中,用户可以设置显示图标的各种属性,如显示模式、过渡效果、移动属性等。
显示模式:可以设置显示图标内容的显示方式,如直接显示、渐显等。
过渡效果:为显示图标的内容设置过渡效果,使内容在显示时更加生动。用户可以选择不同的过渡效果类型,并设置效果的延续时间和应用范围。
移动属性:虽然显示图标本身不直接用于创建动画效果,但可以在属性对话框中设置显示内容在演示窗口中的移动属性,如位置、旋转等。然而,需要注意的是,这些移动属性通常与动画图标结合使用来创建更复杂的动画效果。
四、保存和测试
完成显示图标的编辑和属性设置后,用户应保存Authorware文件,并通过点击播放按钮来测试整个演示窗口的显示效果,确保所有内容都按预期显示。
通过以上步骤,用户可以在Authorware中轻松地创建和编辑显示图标,并在演示窗口中展示丰富的多媒体内容。
学习Authorware推荐资源