Authorware与Scratch的图标式编程的异同
Authorware与Scratch在图标式编程方面存在一些异同点,这些差异主要体现在它们的设计目标、功能特点、用户群体以及应用场景等方面。

相同点
图标式编程:两者都采用了图标式编程的方法,即用户通过拖拽图标或积木块来构建程序逻辑,这种方式使得编程变得更加直观和易于理解,降低了编程的门槛。
可视化界面:它们都提供了可视化的编程界面,使得用户可以在界面中直接看到程序的结构和流程,从而更容易地进行调试和修改。
不同点
设计目标
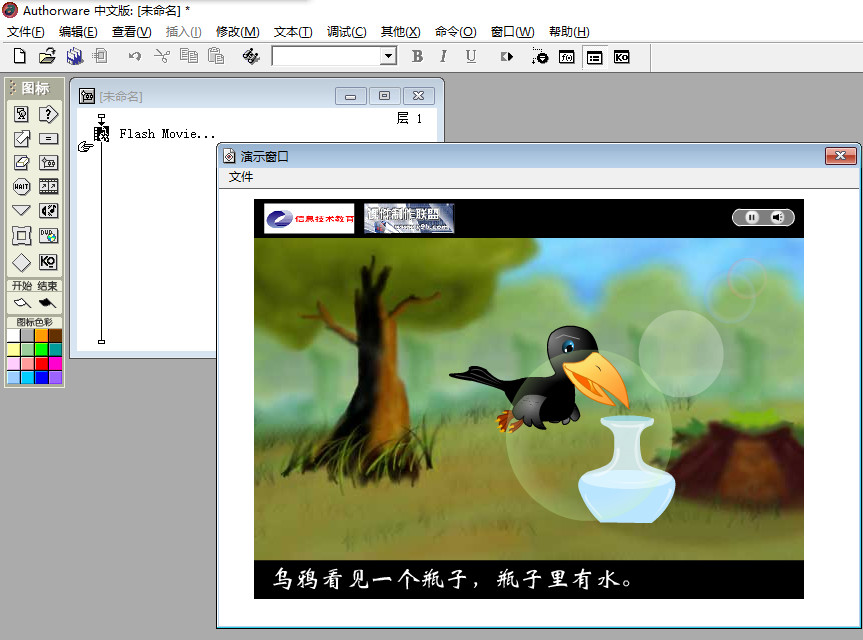
Authorware:主要用于多媒体应用程序的开发,特别是教育软件和培训材料的制作。它侧重于多媒体元素的集成和丰富的交互功能,以提供引人入胜的学习体验。
Scratch:则是一款专为儿童和青少年设计的图形化编程工具,旨在通过创作游戏、动画和故事等项目来培养计算思维和编程能力。它强调寓教于乐,让学习编程变得有趣且富有成效。
功能特点
Authorware:提供了广泛的多媒体支持,包括文本、图形、图像、声音、视频等,以及强大的交互功能。它允许用户自定义控件和扩展功能,以满足复杂的开发需求。
Scratch:则拥有色彩丰富的积木式编程块,这些编程块代表了不同的功能指令,如移动、旋转、声音播放等。用户只需通过拖拽这些积木块到脚本区域,并按照一定的逻辑顺序排列,即可实现程序的编写。此外,Scratch还内置了丰富的角色库、背景库和声音库等资源,方便用户进行创作。
用户群体
Authorware:的用户群体相对广泛,包括教育工作者、培训师、多媒体开发人员等。他们通常具备一定的编程基础或相关领域的专业知识。
Scratch:则主要面向儿童和青少年,特别是那些对编程感兴趣但缺乏编程经验的初学者。它通过简单的操作和直观的反馈,帮助孩子们在玩乐中掌握编程技能。
应用场景
Authorware:主要应用于教育、培训和企业宣传等领域,用于制作各种多媒体教学材料、培训课件和演示文稿等。
Scratch:则更多地被应用于教育领域,特别是作为编程入门工具,帮助孩子们培养计算思维和编程能力。同时,它也被广泛应用于科技创新、机器人编程和游戏开发等领域。
综上所述,Authorware与Scratch在图标式编程方面虽然有一定的相似性,但在设计目标、功能特点、用户群体和应用场景等方面存在显著的差异。这些差异使得它们能够满足不同领域和层次用户的需求。
学习Authorware推荐资源
学习Scratch推荐资源
更多文章
-

快要失传的技巧:将MP4转换为SWF格式以方便插入Authorware
您可能为Authorware如何插入视频苦恼,mp4、avi、mov、mpg以及wmv,这些视频文件无一例外对Authorware极不友好,很难播放,会出现这样那样的报错。再次我推荐你一个方法,就是把这些视频转换为swf视频,然后再插入Authorware,能解决这个烦人的事请。如果您想了解如何操作,请看以下的说明。将MP4格式文件转换为SWF格式以方
-

推荐一些Authorware课件(a7p源码),可用于学习与参考
课件都是独立的成品附带a7p源文件,点击以下课件名可链接对应资源:1、Authorware源码:巴黎圣母院,主页有flash效果 英文课件a7p源码2、Authorware源码:忆江南,主页有flash动画 附带练习题a7p源码3、Authorware源码:登鹳雀楼,丰富图标应用 附带练习题a7p源码4、Authorware源码:渔家傲秋思,多种交互(5种) 附带练习题a
-

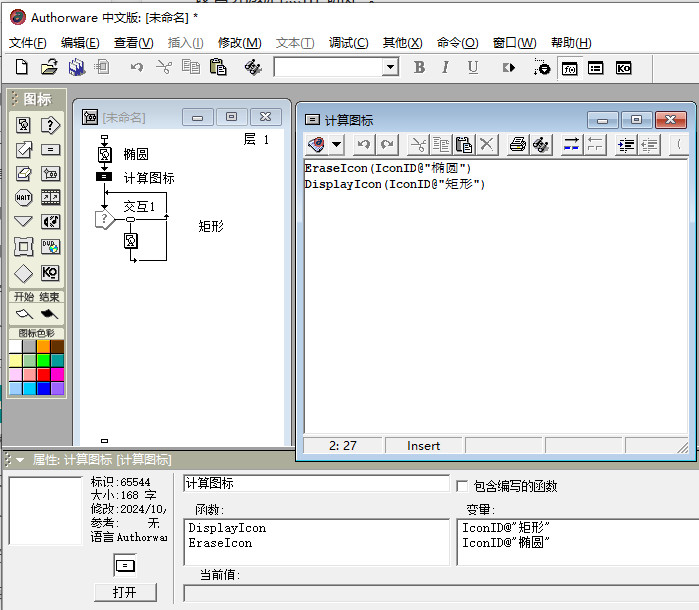
Authorware计算图标的入门使用指南
Authorware中的计算图标是一种非常强大的工具,它允许用户通过编写脚本来执行各种计算、逻辑判断和控制流程等操作。以下是计算图标的简单使用方法:一、创建计算图标打开Authorware:首先,启动Authorware软件并进入其工作界面。添加计算图标:在Authorware的工具栏或图标面板中找到计算图标(通常是一个带有计算器符号的图
-

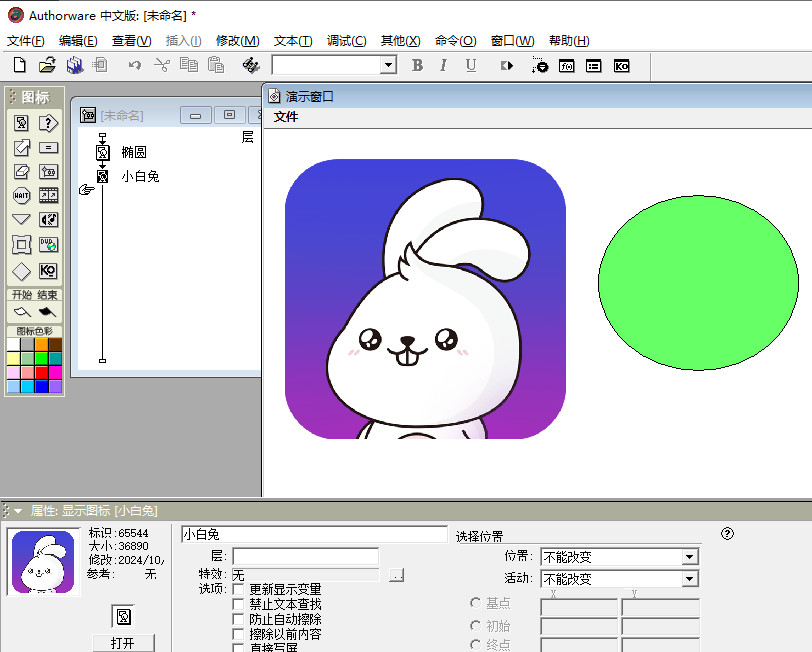
Authorware中显示图标的创建与编辑基础
Authorware中的显示图标是设计流程线上使用最频繁的图标之一,它用于在演示窗口中显示文本、图片、图形、OLE对象以及简单的动画等多种形式的多媒体内容。以下是显示图标的简单使用方法:一、创建显示图标从工具栏拖放:在Authorware的程序窗口中,找到工具栏中的显示图标(通常是一个带有眼睛的图标),然后将其拖放到右侧的
-

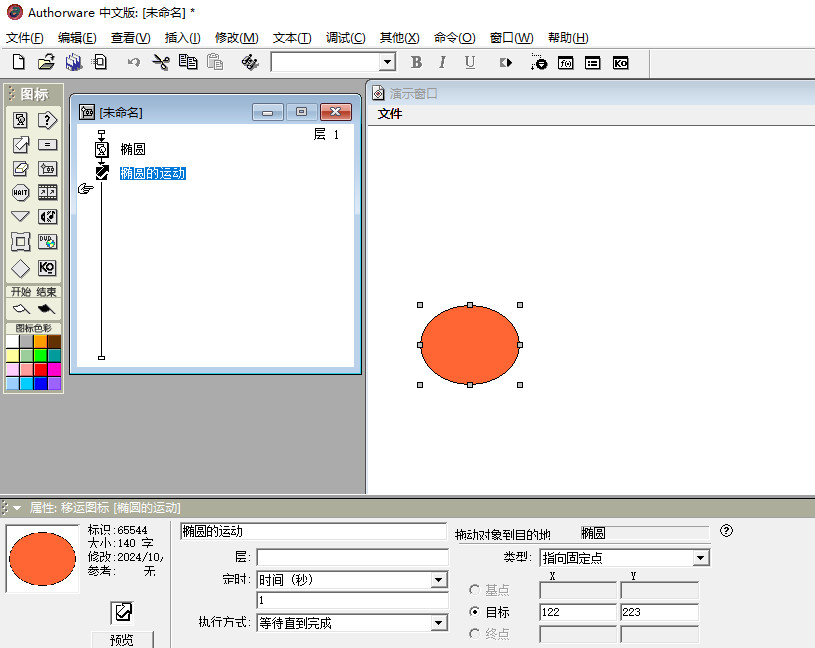
Authorware的移动图标的简单使用方法
在Authorware中,移动图标是一种强大的工具,用于创建和控制对象的动画效果。以下是移动图标的简单使用方法:一、准备阶段打开Authorware软件:首先,确保你已经安装了Authorware软件,并打开它进入主界面。添加显示图标:在Authorware的图标面板中,找到显示图标(通常是一个带有眼睛的图标),并将其拖拽到右侧的流程线上