用Authorware开发软件的帮助系统
用Authorware开发一个多媒体软件时,为了让使用者快速熟悉软件的使用,因此开发软件的帮助系统就显得尤为重要了,本文就为大家介绍帮助系统开发的思路和制作过程。
实现效果
我们以开发《Authorware 6.0快速入门》的帮助系统为例;当程序运行后出现主界面
| Run this EmuFlash Flash Player flash插件 |
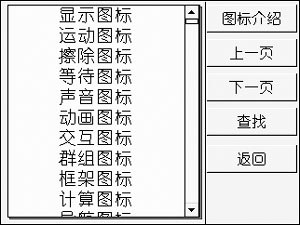
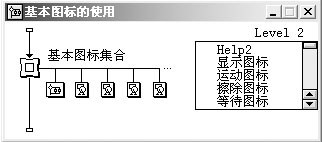
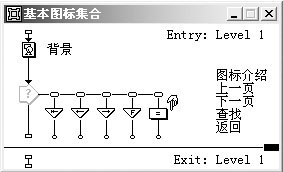
(如图1);单击滚动文本中的标题(如:初识Authorware 6.0)可以跳转到对应的功能介绍,此时单击“帮助主题”按钮又可以返回主界面;单击“查找”按钮,在弹出的Find对话框中输入查找的内容,会罗列出所有内容所在页,查找功能还支持模糊搜索。由于有些功能需要分类详细介绍,所以某些标题下面还有帮助列表,单击该标题(如:基本图标的使用)后将会跳转到该标题下属的帮助列表(如图2),此时单击“下一页”按钮将依次介绍帮助列表中图标的功能,如单击列表中的标题文字,可以直接进入该标题的介绍;单击“返回”跳转至主界面。

图1

图2
开发思路
在本例中主要使用了交互图标、计算图标、框架图标和导航图标。使用交互图标和计算图标获取图标的名称,然后作为帮助主题,并制作成超级文本;使用框架图标和导航图标实现上下翻页和查找功能;值得一提的是使用系统变量IconTitleShort、ChildNmmToID、GetLine和系统变量LineClicked可以制作出功能强大的超级文本。
制作过程
1、启动Authorware 6.0,新建一个名为“帮助系统”的文件,然后在流程线上放置一个计算图标,可取名为“系统设置”,在里面输入如下语句:
ResizeWindow(320,240)——设置窗口大小
ShowMenuBar(OFF)——关闭菜单栏
ShowTaskBar(OFF)——关闭工具栏
ShowTitleBar(OFF)——关闭标题栏
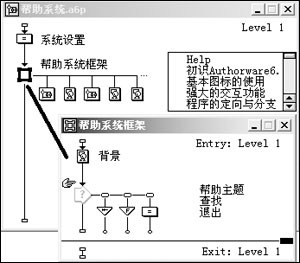
2、在下面再放置一个框架图标,取名为“帮助系统框架”,双击打开并将里面的所有图标全部删除;然后重新在流程线上放置显示图标、交互图标,再在交互图标下放置导航图标和计算图标(如图3);在显示图标“背景”中利用作图和文字工具制作背景;交互图标下的导航图标交互类型全部为“Buttons”,并且将“Response”下“Scope”设置为“Perpetual”,“Branch”为“Return”;双击导航图标“帮助主题”打开属性对话框,设置如下:“Dedestination”为“nearby”,“Page”为“First”;“查找”设置如下:“Dedestination”为“Search”、“Type”为“Jump to Page”、“Search”为“Current Framework”、选择“Consider”下的“Keywords”和“Words”,在这里特别要注意的是:后面具体介绍的图标中必须包含该图标的名称字符,这样查找时才不会遗漏该图标;在计算图标“退出”中输入:quit( )。

图3
3、在框架图标的下面再次放置一些图标(如图3),在这些图标中除了群组图标“Help”,其余的可以群组图标也可以显示图标,可根据需要设置,要注意的是图标的名称很重要,它将作为帮助的主题,图1中滚动文本区的内容其实就是图标的名称。
4、双击打开群组图标“Help”,在流程线上放置一个计算图标,取名为“获取帮助列表”,然后在计算图标中输入如下语句:
Initialize(helptoplist,loop)
helptoplist:=""
repeat with loop:=2 to PageCount@"帮助系统框架"——说明:从框架图标下面的第2个图标开始获取帮助的主题。
helptoplist:=helptoplist^Return^IconTitleShort(ChildNumToID(@"帮助系统框架",loop))^Return——说明:使helptoplist的字符值为框架图标的名称,Return可以实现图标名称的换行。
end repeat
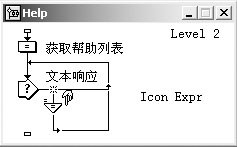
5、再放置一个交互图标,取名为“文本响应”,在交互图标放置一个导航图标(如图4),将交互类型设为“Hot Object”,“Hot Object”下的“Match”为“Single-Click”,“Cursor”为手形;双击导航图标,设置如下:“Dedestination”为“Calculate”、“Type”为“Jump to Page”、在“Icon”输入:“IconID@lianjie”,单击OK即可;选中导航图标单击鼠标右键选择“Calculation”,在出现的计算图标中输入:lianjie := GetLine(helptoplist,LineClicked);

图4
最后双击打开交互图标,利用文字工具输入如下文字:
{helptoplist}。
选择菜单Text→scrolling将文字设置为滚动文本并根据实际情况调整其位置;这样就完成了帮助系统的第一层制作。

图5
6、由于有时候单层次的帮助主题不够使用,这时还可以在扩充框架图标下的群组图标,如:基本图标的使用;双击打开后可以发现它与上一层的基本结构是差不多的(如图5),实现的功能与上面也差不多,不同之处是它多了上下翻页按钮,这其实是在该框架图标增加了两个导航图标(如图6),将导航图标“上一页”的“Dedestination”设为“nearby”,“Page”设为“Provious”;“下一页”的“Dedestination”设为“nearby”,“Page”设为“Next”;计算图标“返回”中输入是:
GoTo(IconID@"帮助系统框架")

图6
返回帮助的上一层,这里朋友们可以自由发挥,制作的方法跟前面大同小异,因此不再细说。
按Ctrl+R运行程序可以发现帮助系统的大体功能已经实现了,在这里可以尽情发挥自己的创意对其进行美化,甚至可以创建帮助系统的第3层、第4层;本例还可以保存为模块,需要的时直接调用修改即可;当然了帮助系统开发的思想也可以运用于软件开发中,从而也可使开发出来的软件更具交互性。
更多文章
-

Flash课件、Flash动画、Flash游戏的异同点
Flash动画、Flash课件和Flash游戏都是使用Adobe Flash(现在称为Adobe Animate)软件制作的多媒体内容,它们之间有一些共同点,也有一些不同之处。下面是它们的异同点:共同点:制作工具:它们都可以使用Adobe Flash/Animate软件进行制作,这个软件提供了创建矢量图形、动画和交互式内容的工具。矢量图形:它们都可以使用矢
-

网友问:如何将fla文件转换为swf文件?
要将fla文件转换为swf文件,可以使用Flash(现为Animate简称An)软件进行操作。以下是具体的步骤:打开Flash(Animate)软件:确保使用的是完整版本的软件,以便能够正常运行代码并成功导出swf文件。导入fla文件:在Flash(Animate)软件中,打开需要转换的fla文件。这个文件包含了Flash动画的原始素材和编辑信息。检查和编
-

AIGC:人工智能生成内容的创新机遇与挑战
AIGC,即人工智能生成内容(Artificial Intelligence Generated Creativity),是指利用人工智能技术实现的创意生成。以下是对AIGC的详细解析:一、技术基础与原理AIGC主要依赖于深度学习技术,特别是基于神经网络的模型,来模拟人类的创作过程,自主生成高质量的文本、图像、音频、视频等各类内容。这些模型通过大规模数据
-

Focusky软件里添加flash文件(swf)
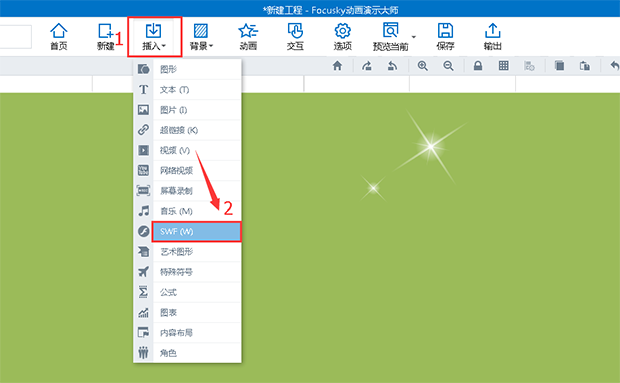
Focusky(也称为“FS软件”)不仅能插入图片,还能添加Flash动画,让多媒体演示更加生动有趣,吸引观众的注意力。两种方法轻松添加Flash动画,具体操作步骤如下:一、插入-选择Flash动画-打开-编辑动画1.点击“插入”按钮,选择SWF选项;【▲图1】2.在弹出的弹窗“SWF文件通常会含有恶意内容
-

Focusky使用常见15问(flash相关)
1.本地Flash插入到Focusky后速度变快,是为什么?这是因为软件设定的播放频率是30帧每秒,当Flash的播放频率低于这一数值时,其速度便会加快。解决方法:修改本地SWF的频率;或者,将Flash转成GIF格式。2.插入本地SWF时出现这样的提示:“SWF文件可能会导致软件奔溃,是否还要插入?”Focusky不支持加本地SWF文件吗?支持的